Runs anywhere under Chrome 18+ (will fallback to software if hardware acceleration is not available)
Runs under FireFox if you have good enough drivers (DirectX or OpenGL)
On Android, it runs under FireFox Mobile & Opera 12 on my HTC Desire.
http://delphitools.info/wp-content/u...webgl-poc.html
http://delphitools.info/wp-content/u...WebGL-poc.html
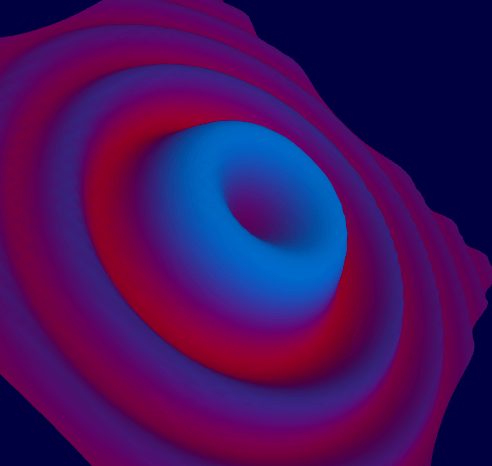
Height field & its normals are computed at runtime from JS, haven't benchmarked the thing in detail, but I'm under the impression Chrome & FireFox both JIT the maths code fairly well.
WebGL isn't ready for high framerate games just yet (other things in the browser can make it stutter for one), and things are missing from the immersion POV (mouse capture, full-screen...) but for games with less ambitions and more static graphics, it is coming close to good enough








 Reply With Quote
Reply With Quote





Bookmarks